What are some benefits of HTML5 for SEO practices?
We agree with you that SEO is not the easiest task to do – tons of blogs posts are on the internet confusing eager digital marketers. Google is known to be very consistent with their algorithms for ranking the correct websites. A sustainable indexing of content is what Google always had. From this, we also conclude that websites in the Google SERPS do not automatically get a better ranking if the doctype of the document is delivered with HTML5 instead of XHTML1.0. So where are the benefits of HTML5?
To understand how an onsite-based search engine works, you can do the following: open a web page in the browser and try to understand the content based on the visual design. Then you open the source code of the corresponding web page and try to understand the content on the basis of the source code. Not so easy, right?
Search engines like Google have been around such problem long enough to come up with complex algorithms – they have some of the best IT minds in the world
However, the key question, in this case, is: Can the search engine rate content on the basis of the source text exactly the same way as a human being evaluates the visual representation of the website? We do not think so – at least not without HTML5!
Semantics help search engines see
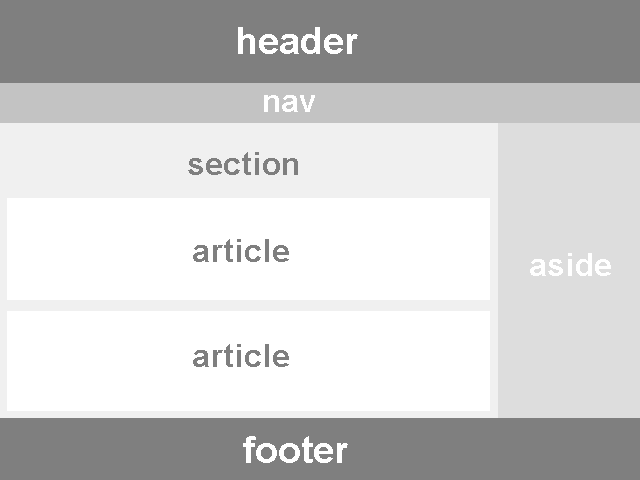
Let’s first look at the HTML elements in the fifth version of the language. For example, header, footer, details, aside, section, article, or nav .
All these elements have a decisive advantage over the classical div element: they classify, declare and evaluate the content to be carried!
To understand why semantics is so important for computers in general and search engine crawlers in particular, it is crucial to comprehend how information is perceived. Humans mostly value content on a webpage on a visual level. A text that has a higher font size and contrast value, for example, gives it a greater value. The tiny footer information, however, humans won’t notice it. Thus, the web designer can prepare content for humans while being able to value it.

Even though Google can certainly already read CSS just well, they are having a harder time. The programmers have to develop algorithms that evaluate the content based on the underlying source code. These techniques should be near perfect – a not so easy task.
Exactly for this reason headlines play such a great a role in the onsite search engine optimization. The search engines were told that the content between the two <h1> tags is particularly important. Google does not have to run complex algorithms over the page to find the headline, but can be absolutely sure – because the declaration comes directly from the developer.
Navigation and Sidebar come with HTML5
And exactly this principle was pursued in HTML5. New (more semantic) elements have been added that help the content to be automatically identified. For example, you can specify when the header or sidebar is concerned. You can specify where the main navigation or footer is located. All points that could previously only be communicated to the visitor on a visual level, but not to the search engine.
We think that the benefits of HTML5 elements in search engine optimization are obvious. Although there are certainly thousands of algorithms, an exact declaration by the developer cannot be replaced by an algorithm. Otherwise, the h1 element would not be so damn important for search engines!